I know why you hatin’

The hate for NextJS and/or Vercel usually comes from developers who don’t actually know what problems these tools solve. Well, I don’t really blame them as I have no idea why they decided to pick NextJS for their project. Maybe their team is already using it or want to use it. Or most likely, they just felt this immense pressure from the community that this new shining object ✨ is “the future”.
Still, I can’t figure out how does someone can spend energy hating on something. For me, if the tool doesn’t serve me well, I’ll just find a better one. Or if it’s for work, and I don’t have the control on what tools I’m going to be using, I’ll just suck it up. So, before we start hating on NextJS again, it’s better to ask ourselves a question…
When do you really need to use NextJS?
Guess what? You don’t need to force NextJS onto a project where it’s not a good fit. You can tell that to your tech lead or senior : ). Now, how can you determine if you’ll benefit from using NextJS or it’s just going to make everything complicated?
Since we're talking about NextJS here, I'll assume you've already built some apps/sites with React or at least, you're already familiar with it.
🚫 You don’t need NextJS if…
-
You’re building static or simple sites: Clearly, HTML, CSS, and JS is enough for static sites. Even when your site needs a little bit of dynamic features and maybe you want to have some structure on your codebase, tools like Astro or Gatsby are more appropriate than NextJS.
-
You haven’t used React (or other component-based UI framework): The truth is, devs who enjoy using NextJS, also love building their UIs with React! The composability of React is what makes it great. So, if you haven’t worked on component-based UI frameworks, the learning curve for NextJS is going to be high.
🟠 You probably need NextJS if…
- You’re building apps with React: If you’re not sure whether your little app will stay as it is now, or soon, will be having more features. It’s just a matter of time, trust me. You’re going to need ways to handle data fetching, user auth, real-time updates, or maybe you realize you need to do SEO. The complexity of these features will start to affect React’s composability that can result to a messy codebase if you don’t know what you’re doing.
✅ You really need NextJS if…
- You want to ship features, not build an infrastructure: Vercel goal is to let devs focus on shipping features while enjoying the DX their tools provide. Starting from NextJS, which took React at its best, by not making our codebase complicated once we start adding features that works best if you have access to server environment (ex. data fetching, user auth, SSR for dynamic contents, etc.). Additionally, when you get to deployments, Vercel allows developers to have infrastructureless code. Imagine being able to deploy your app in just a few clicks and not worry about making your infrastructure high-performant, scalable, and secured. All of that DevOps stuff is being taken care of Vercel.
NextJS and Vercel in detail

Let’s dive a little deeper on how NextJS and Vercel actually works together. This will allow us to understand these tools really well and start making better decisions. But first, a little bit of history is needed to prepare you for the deep dive 🌊.
Previously, when developing complex web applications we’re only bound to choose between two (2) approaches. Either you do client-side rendering (SPA) or you do server-side rendering (SSR). Both have pros and cons, but, what we’ve learned after years of struggling to choose between these two approach are…
- Isn’t it nice to have access to both client-side and server-side environment when developing our applications. Yes! A hybrid approach!
- No matter which approach I choose, I’ll always develop my UIs using React! (or maybe other component-based UI frameworks).
Now, it makes sense why NextJS easily became one of the most popular frameworks. It’s not just hype, it’s just NextJS makes it very easy for us to mix-and-match different approaches on serving our pages. So, let’s dive-in deep on how NextJS and Vercel provides the best DX for developing and managing web applications. Starting off with..
NextJS giving React an access to server
-
Before the introduction of React Server Components (RSC), NextJS offers
getServerSideProps,getStaticProps, andgetStaticPathsfor accessing the server environment. Not really a fan of these as it breaks everything I love about React (the composability and data encapsulation of components). -
Now, with NextJS App router + RSC, you don’t have to worry about non-React ways just to have an access to the server, because, by default, all of your components are rendered on the server.
-
This talk from Sam explains how rendering React components on the server makes developing complex UIs feels like you’re just building a lego 🧩.
Vercel’s framework-defined infrastructure

-
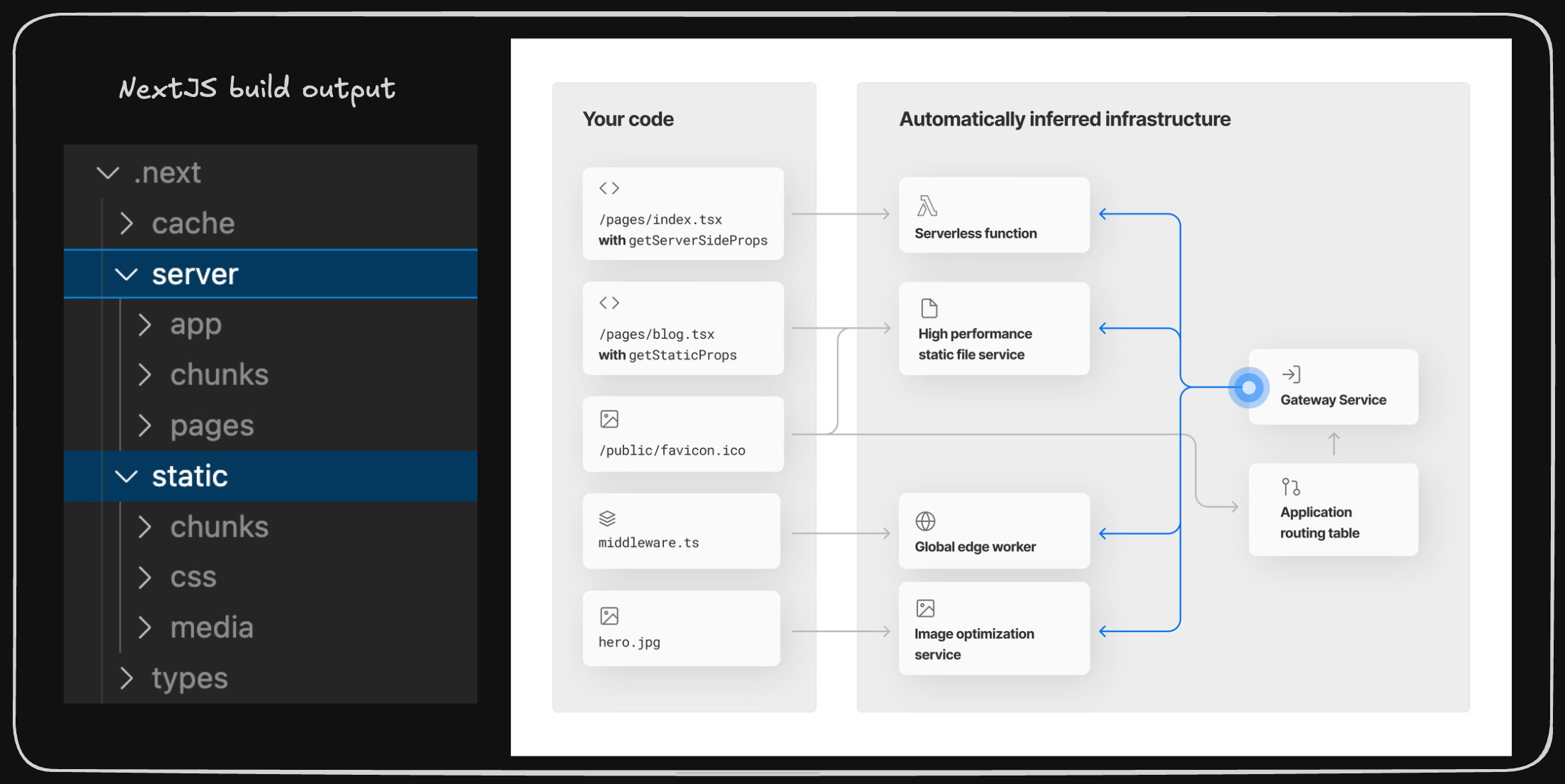
NextJS’ predictable pattern of marking a page to be rendered on client or server, or even generating it on build time, can be mapped on to appropriate infrastructure. The framework is flexible enough to support all these approach of serving the pages, unfortunately, there’s a price for too much flexibility, and that’s going to be a very complicated infrastructure.
-
Vercel combines different cloud services such as static file service, API gateway, serverless, and other more to achieve this whole framework-defined infrastructure. The result? Huge smiles from developers because they don’t have to worry about making their infrastructures high-performant, scalable, and secure - a truly infrastructureless.
The ugly parts
You can almost see all the ugly parts of NextJS for every article that explains why they won’t use NextJS (see Why NextJS Sucks). So, I want to address the root of every problems you will encounter when you start using NextJS, and that’s only being…
-
Vendor locked-in: At the time of writing, the only platform I trust for having infrastructureless code are Vercel, AWS Amplify, and Netlify (with its Next.js Runtime v5).
- This is going to be your root problem if you use NextJS without planning to have your infrastructure managed by the platforms I just mentioned above. As going in to self-hosting route (see NextJS self-hosting options), and taking care of your own infrastructure is definitely not easy, especially for a businesses who prioritize scaling. But for little hobby projects? It’s as easy as having a server that supports NodeJS (and yes, you still have all the features from NextJS).
Conclusion
It’s easy to hate on NextJS and Vercel if we don’t try to understand their purpose. The great DX that comes from these tools has definitely a price to be paid. Those who really want to ship features and not worry about their infrastructure, I supposed they are ready to pay the price. For those who can’t tolerate being vendor locked-in on to limited platforms, let me ask you a question. Are you currently working on production sites/apps that has lots of users? Because, any apps that require scaling, also needs someone or a team that’s very skilled at DevOps. So, either you stop worrying about scaling and just deploy your NextJS in a simple way (see NextJS self-hosting options), or be prepared to dive-in to DevOps to avoid being vendor locked-in.
Starting today, let this words from a wise programmer be part of our mantra - “There’s really no solutions for a problem, only tradeoffs”.